便利なプラグイン #1 SiteGuard
ワードプレスは日々進化していて、そのプラグインも同様進化しています。
サイトの作り手としてはありがたいことこの上ありません。
今では星の数ほどあるプラグインの中から、これはぜひ使って欲しい、というプラグインをご紹介しますね。ご参考になれば幸いです。
まず1つ目は『site guard(サイトガード)』
このプラグインの便利なところは大きく2つ。
① 管理者ログインページをデフォルトから好きなアドレスに変更できること。
② コメントなどに画像認証が付けられて、しかもひらがなで入力しなければならないということ。
①に関して、Wordpressはデフォルト(初期設定)では管理者ページにアクセスするのに
https://ドメイン/wp-admin/ または https://ドメイン/wp-login.php
でできてしまいます。
もちろんIDとパスワードが分からなければ乗っ取られはしませんが、何か心配ですよね。
クラッカーに狙われたら相当強力なパスワードにしていない限り乗っ取られる可能性があります。
それを防いでくれるので使わない手はないです。
②に関してはほぼ完ぺきにコメントからスパムを守ってくれます。
以前はいろいろな reCapcha を使っていましたが、チェックを入れるだけなので結構な頻度でスパムに悩まされましたが、SiteGuardにしてからは完全に開放されました。
スパムに困っている方には本当におすすめのプラグインです。
ではインストールから設定までをご紹介します。
SiteGuardのインストール
ダッシュボードの『プラグイン』→『新規追加』→『siteguard』を検索 →『インストール』→『有効化』
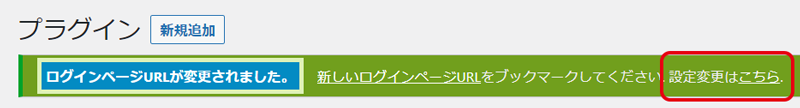
次のようにメッセージが出ますが、URLをブックマークする前にちょこちょこっと設定しちゃいましょう。『設定変更はこちら』をクリックしてください。
SiteGuardの設定
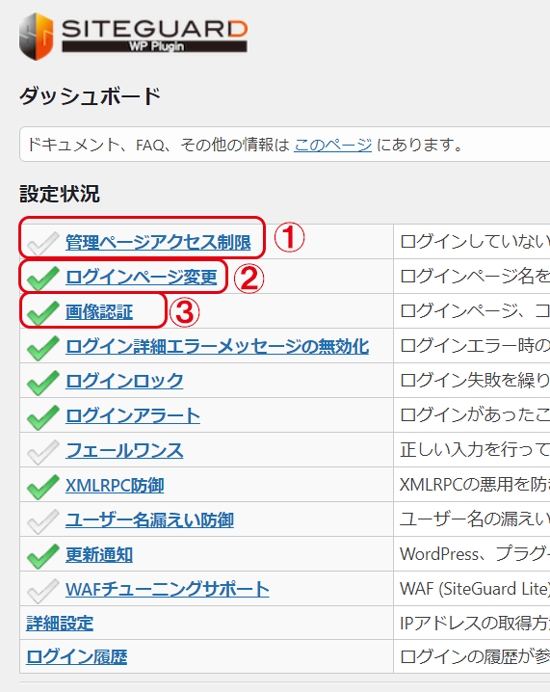
①にチェックを入れ、②でログインページのアドレスを変更します。(既に変更されているのですが、少し手を加えてできるだけ面倒な方がいいです。ここでアドレスをメモっておく必要はありません。)
③(これは好みですが)画像認証を行うページを指定します。初期設定だと下図のようになっていますので、私は『ログインページ』だけチェックを外しています。
そしていったんログアウトします。
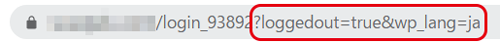
するとアドレスが下図のようになっていますので、余分な部分を消してブックマークしましょう。(ちょっとわかりづらいかもしれませんが、数字の後の”?”から後ろを消してブックマークしてください。)
以上でSiteGuardの設定は終わりです。
投稿者プロフィール
最新の投稿
 資格試験2022年9月21日令和4年度第1回運行管理者試験 合格率
資格試験2022年9月21日令和4年度第1回運行管理者試験 合格率 お知らせ2022年9月13日え!?もう来た!iPhone14ProMax
お知らせ2022年9月13日え!?もう来た!iPhone14ProMax 資格試験2022年9月10日第一種 衛生管理者(国家試験)受験者のためのまとめ⑩
資格試験2022年9月10日第一種 衛生管理者(国家試験)受験者のためのまとめ⑩ 資格試験2022年9月9日第一種 衛生管理者(国家試験)受験者のためのまとめ⑨
資格試験2022年9月9日第一種 衛生管理者(国家試験)受験者のためのまとめ⑨
“便利なプラグイン #1 SiteGuard” に対して2件のコメントがあります。
コメントは受け付けていません。











ありがとうございます。とても参考になりました。
あとよくある関連記事の設定なのですが良い方法を教えてもらえませんか?
コメントありがとうございます。
どんな形のものにしたいのかでコーディングが変わります。
プラグインでできるのか、コーディングが必要なのか。
具体的に例を見せていただけるとわかります。
よろしくお願いします。