WordPress Popular Posts を横並びにしてみた。
『WordPress Popular Posts』は通常、読まれている順から縦に表示させる便利なプラグインです。
でもこれを横並びにできるとメインカラムに置くことができるのでやってみました。
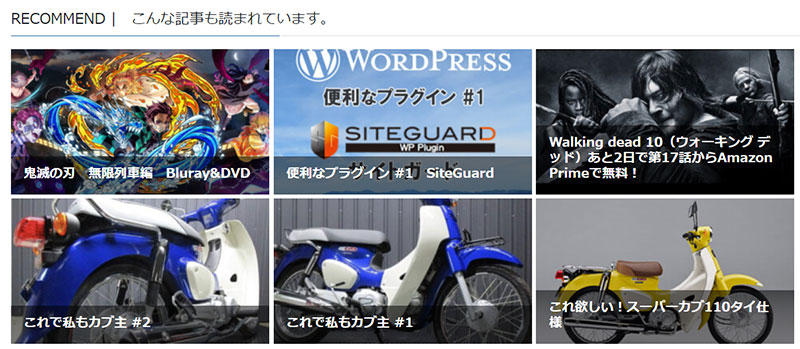
まずは結果から。
こんな風になりますが、スマホでは縦並びになってしまいますのでご容赦を。
横並びにする設定
WordPress Popular Postsはすでにインストールされているものとします。
設置したウィジェットからメニューを開きます。
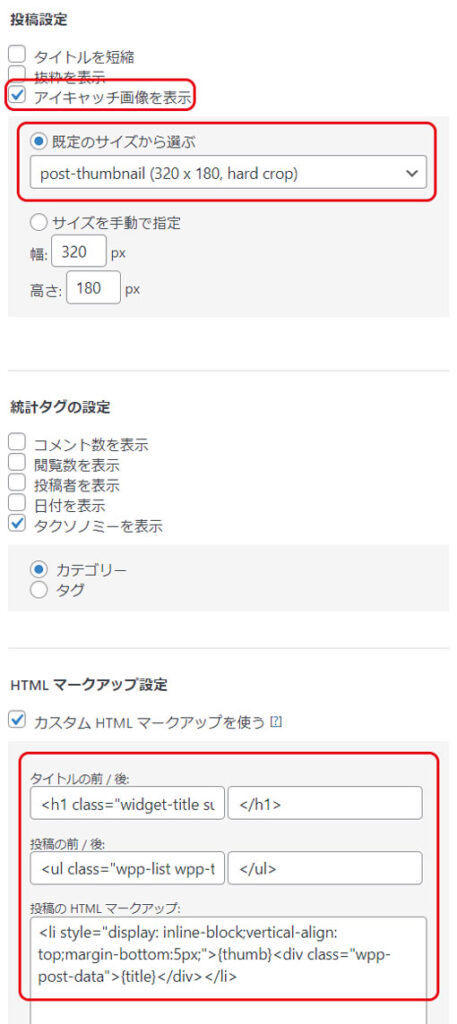
下図 『投稿設定』の『アイキャッチ画像を表示』にチェック、『既定のサイズから選ぶ』から「320×180」を選択。(これはメインカラムの幅で手動でしてもかまいません。)
次に『HTMLマークアップ設定』の『カスタムHTMLマークアップを使う』にチェックを入れ、上図のように入力していきます。
順番に
タイトルの前/後
<h1 class="widget-title subSection-title">
</h1>投稿の前/後
<ul class="wpp-list wpp-tiles" style="margin-bottom:0;">
</ul>投稿のHTMLマークアップ
<li style="display: inline-block;vertical-align: top;margin-bottom:5px;">{thumb}<div class="wpp-post-data">{title}</div></li>そして最後に一番下のテーマを Tiles に変更して終了。

あとはお好みでサイズなどをいじってみてください。
投稿者プロフィール
最新の投稿
 資格試験2022年9月21日令和4年度第1回運行管理者試験 合格率
資格試験2022年9月21日令和4年度第1回運行管理者試験 合格率 お知らせ2022年9月13日え!?もう来た!iPhone14ProMax
お知らせ2022年9月13日え!?もう来た!iPhone14ProMax 資格試験2022年9月10日第一種 衛生管理者(国家試験)受験者のためのまとめ⑩
資格試験2022年9月10日第一種 衛生管理者(国家試験)受験者のためのまとめ⑩ 資格試験2022年9月9日第一種 衛生管理者(国家試験)受験者のためのまとめ⑨
資格試験2022年9月9日第一種 衛生管理者(国家試験)受験者のためのまとめ⑨